プチ目標設定1
さっそく、今日のプチ目標設定1を設定したいと思います
意識する事は、以下
達成期限+数値目標→行動目標
- 高すぎる目標は頓挫するの実現可能なレベルに落とす
- 目標達成のためならレベルを落とすことはレベルアップにつながる
- 最初の目標はある程度できるからスタートする
三大根付かない行動習慣
- 1位 否定形(遅刻をしない、食べ過ぎないなど)
- 2位 勉強関係(参考書を読むなど)
- 3位 立派な言葉(顧客満足!品質向上など)
まずは、
【達成期限+数値目標→行動目標】
で、
【実現可能なレベルに落とす】の2点を意識しようと思います
パッと思いついたのは、
「今日中に本に載っている旅館サイトを参考にポートフォリオ用に1サイト完成させる」
だけど
今日中ってとこが実現可能じゃないので
もっと具体的にしてみる
「今日中に本に載っている旅館サイトを参考にポートフォリオ用に1サイト完成させるために、サイトマップとイメージ案出しとワイヤーフレームとコーディング計画まで終わらせる」
だいぶ、具体的になったけどそれぞれの所要時間はどのくらいか考えてみる
サイトマップ(60分)
サイトイメージ案出し(60分)
ワイヤーフレーム(60分)
コーディング計画(60分)
としてみます、まずは 60分を目安にしてみます
考える時間を短くて手を動かし60分以内には、終わるようにします
60分×4=4時間
今が、12:15なので
- サイトマップ 12:15開始 13:15終了
- お昼30分休憩
- サイトイメージ案出し 13:45開始 14:45終了
- 15分休憩
- ワイヤーフレーム 15:00開始 16:00終了
- 15分休憩
- コーディング計画 16:15開始 17:15終了
まずは、実行してみて
何が起こったか結果を書いてみようと思います
サイトマップ 12:15開始 13:15終了
何で作ろうと思ったけど、思いついたのが
・手描き
・cacoo
cacooは、なんだかログインがうまくいかないし、まだ慣れていないのでパス
なので手描きします
【参考になるサイト】
ASCII.jp:サイトマップの種類と作り方|Webディレクション最新キーワード
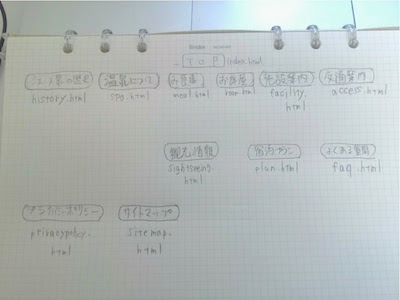
色々な旅館サイトを参考にしてどのようなコンテンツがあるかをみました
気がついた点
- 英語版のサイトを作っている旅館も多かった
- ファイル名は、英語
- あの有名な「星のや」のサイトが1ページもののサイトになっていた

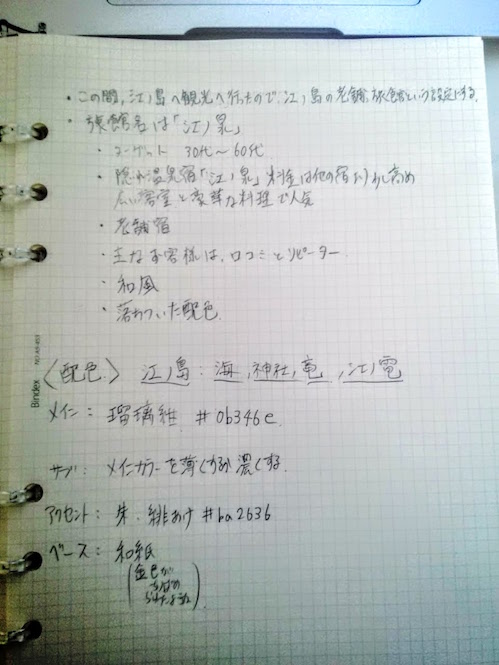
サイトイメージ案出し 13:45開始 14:45終了
【参考にさせて頂いたサイト一覧】
日本の伝統色 和色大辞典 - Traditional colors of Japan
私がWebサイトの配色を決める時の流れ │ Design Spice
http://creators-manual.com/main-sub-accent/配色の基本。メイン・サブ・アクセントカラーを極める!
デザインの知識がなくても参考になる配色パターン見本サイト12選+α | 株式会社LIG

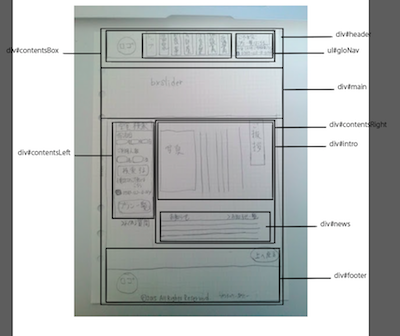
ワイヤーフレーム 15:00開始 16:00終了
【参考にさせて頂いたサイト】
ASCII.jp:ワイヤーフレームのツールと作り方|Webディレクション最新キーワード
和風のデザインが美しいWebサイト30選 | NESTonline Blog
作業していてい気がついた事
- 写真がファーストビューにドンっとくるサイトは、迫力があって印象にとても残った
- 特に、お肉の写真がとても美味しそうで「食べてみたい」と思えた、ナビゲーションがわかりづらかったが、スクロールして見てみようといういう気になった(ナビゲーションがもっとわかりやすいと、さらにいいかも?)
- ファーストビューに写真は一応あるけど、それより挨拶のような文字が長々とかいてあるサイトは、それだけで「読みたくない」と思ってしまった
- 写真にインパクトがなくてもどこに何があるかわかりやすいサイトは、そのままナビを押してページ遷移を行った
- フラッシュのサイトがあったが読み込む前に戻ってしまった
- フラッシュを使っていなくても、読み込みが遅いサイトは戻ってしまった
- ファーストビューでjQueryを使用して、写真を動かしているサイトがあったが動きが早くて、せっかくのくつろげるようなイメージを台無しにしている気がした
- サイトマップは、ほとんどの旅館のサイトでなかったのですが、そこまで規模が大きくないサイトだからいらないということでしょうか?

ワイヤーフレームに時間がかかってしまい、17:00になってしまいました
1時間の時間オーバーですので、目標の練り直しを行います
- サイトマップ 12:15開始 13:15終了
- お昼30分休憩
- サイトイメージ案出し 13:45開始 14:45終了
- 15分休憩
- ワイヤーフレーム 15:00開始 16:00終了17:00終了
- 15分休憩
- コーディング計画 16:15開始17:15開始 17:15終了18:15終了
コーディング計画 17:15開始 18:15終了
コーディング計画ですが、私はワイヤーフレームを手描きで描きましたが
また、手描きでidやクラス名などを描き込んでいくのは、修正が大変なので
先ほど、スマホで撮影した画像にイラレでidやクラス名を入れていきます

次に、幅やマージンなどをどれくらいにするかを入力します
参考サイト
- サイトデザインの横幅の基準はこれだ!お役立ち記事まとめ&事例9選で何ピクセルかもう迷わない | プロモニスタ
- デザインは8の倍数でできている|1 pixel|サイバーエージェント公式クリエイターズブログ
↑のサイトの記事を参考にすると
2012年のデータですがPCの解像度のシェアが
それまで、主流だった1024×768から
1366×768に変わったとデータが出ています
ですが、練習ということで手を止めないように
本の通りにまずは、960pxで作成していきます
そして、ファーストビューについても考慮します
550pxから650pxあたりで、700pxをオーバーしない程度が主流なんだそうです
今の時点で、作業効率がだいぶ落ちてしまいましたので
一旦休憩を入れます
現在、19:04分
調べながらやっていると色々な情報を見つけてしまい、だいぶ時間を取られてしまいます
このピクセルを決めたら、今日の目標は達成なので頑張ります
休憩は、19:30まで
まだ色を考える必要はないので、モノクロで制作して良い
要素も線と箱だけのシンプルなもので良い
レイアウト、色、デザインと同時に考えるのは難しいので「まずは、レイアウトを決めよう」と1つに絞って制作していく
で、作ろうと思ったのですが、どこに何をおけばいいかが見当つかずで
適当におけば置けるけど
で、いろいろ調べたら「黄金比」と「白銀比」というキーワードに出くわす
黄金比の知識が必要なきがする。。
明日は、黄金比について学ぼうと思います
10月21日追記
少し工程でつまずきましたので、目標の立て直します
まずは、ほんっとに小さな山から登りたいと思います
何でつまずいたかと言いますと
フォトショでワイヤーフレームを作るところです
なのでまた、いろいろ調べたりしました
今日の目標として
「960pxグリッドラインを理解して、それをブログに書く」です
で、ですね私は、何かあるとすぐに本屋に行くんですね
何かというのは、webやデザインの事に迷った時だけじゃなくて
人生に迷った時もです
なので、本屋で見つけたのがアマゾンの欲しいものリストに
何ヶ月か前に入れていた本がちょうど目につきまして、
中を見たら960pxのグリッド線を用いてフォトショでデザインカンプを作成していく手順が事細かく載っていました
↓↓この本です「Webデザインの現場ですぐに役立つ Photoshop仕事術」

この本についてもおいおいレビュー的なものをしたいと思います
↑この本にグリッドの事が一歩突っ込んで載っているので
メモメモ
グリッドシステムの設計
12カラムのグリッドシステムを利用できるように、カンバスにガイドを設定します
グリッド幅の計算
まずは、カラムとガター幅を計算する
カラムとガターの値は、整数値である必要があります
それぞれの幅のサイズに決まりはないが、ガター幅は、cssでのコーディング時に、カラム幅の左右に「padding」を割り当てるケースがあるので2で割り切れる整数値が好ましい
以上をふまえて
私の場合は、960pxにするつもりなので
58px(カラム幅)×12(カラム数)=696px
24px(ガター幅)×11個(ガター数)=264px
と、とりあえずしてみました
(すべての和が960pxになるようにする)
便利サイトを使わせて頂きました
→ Gridpx:グリッドシステム計算ツール | Webデザイン便利ツール
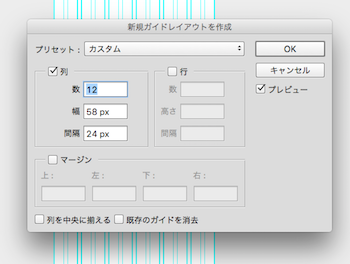
次に、カンバスにガイドを設定していく
ガイドを設定する方法は、4種類紹介されており
- 「新規ガイドレイアウトを作成」機能の利用(CCのみ)
- Guide Guideというエクステンション(プラグインのこと)を利用(CC以外はこちら)
私は、CCを使用しているので「新規ガイドレイアウトを作成」機能を使用します

コンテンツ領域以外の余白部分の設定
コンテンツ幅とカンバスサイズを同じにしてしまうと
コンテンツ外のデザイン(背景部分など)ができなくなってしまうの
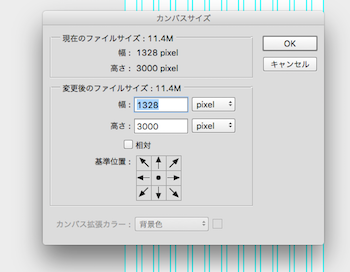
今回は、フルHDディスプレイ(1920×1080)を想定してカンバスの幅を192pxに広げます
が、ここで問題発生で
1920pxにしようと思っているのですが設定しても下記以上に数値が上げられない
↓ (◎-◎;)

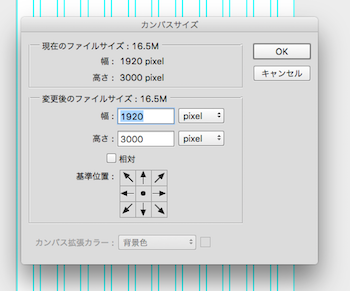
アートボードのサイズを変更したら
できるようになったけど。。。?
↓

う〜ん今日のところ、解決できなそうなので
明日にします
どうやらCC2015だと新規作成時からwebを選ぶと
自動でアートボードになる設定みたい
→WebデザイナーのためのAdobe CC 2015の新機能と不具合まとめ | Stocker.jp / diary